Insert link
This example adds a command that opens a modal to insert a Markdown link. It uses the editor to set the current selection as the default link text, and then replaces the selection when user inserts the link.
This example assumes knowledge of commands, modals, and the editor. If you have difficulties to understand this example, refer to the corresponding guides before you continue reading.
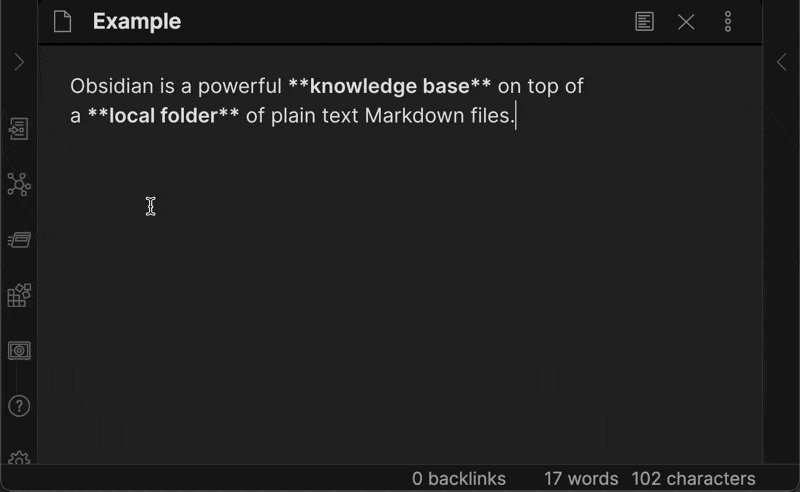
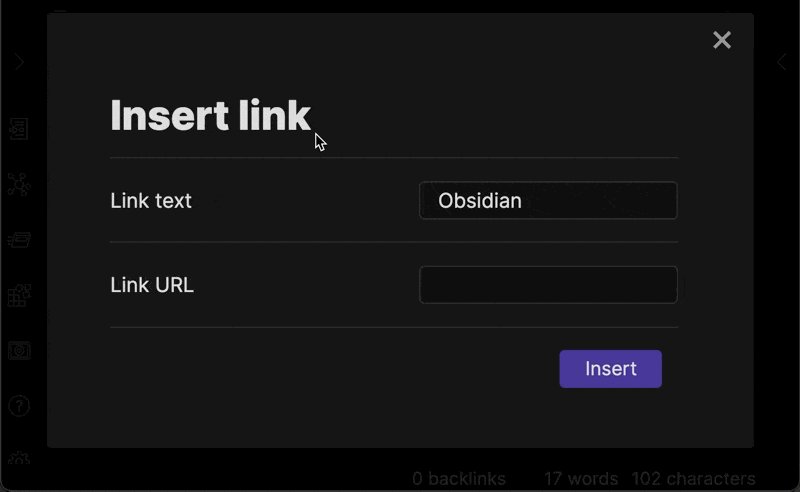
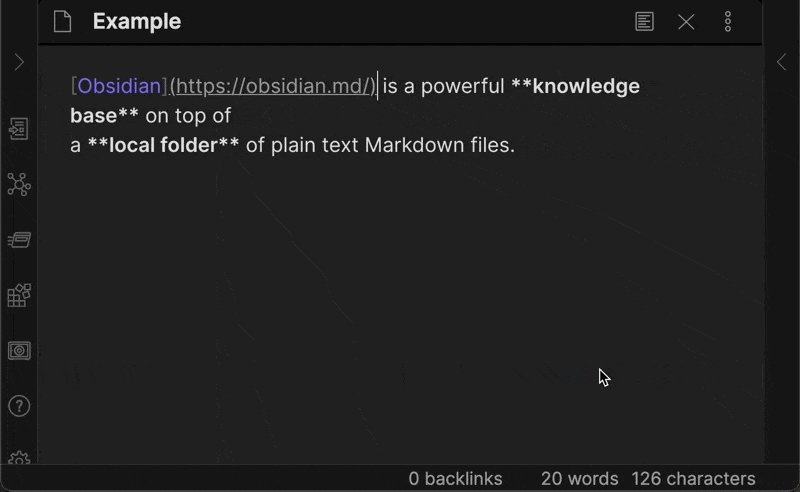
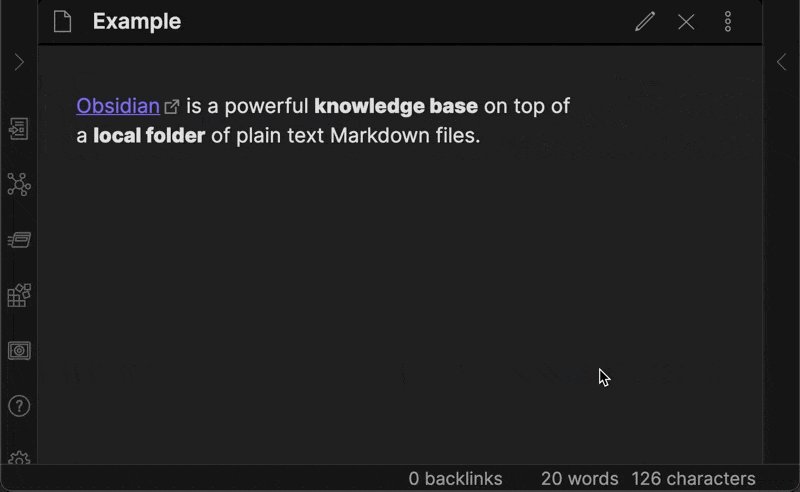
Here's what you'll create:

Here's the full source code:
main.ts
import { Editor, Plugin } from "obsidian";
import { InsertLinkModal } from "./modal";
export default class InsertLinkPlugin extends Plugin {
async onload() {
this.addCommand({
id: "insert-link",
name: "Insert link",
editorCallback: (editor: Editor) => {
const selectedText = editor.getSelection();
const onSubmit = (text: string, url: string) => {
editor.replaceSelection(`[${text}](${url})`);
};
new InsertLinkModal(this.app, selectedText, onSubmit).open();
},
});
}
}
modal.ts
import { App, Modal, Setting } from "obsidian";
export class InsertLinkModal extends Modal {
linkText: string;
linkUrl: string;
onSubmit: (linkText: string, linkUrl: string) => void;
constructor(
app: App,
defaultLinkText: string,
onSubmit: (linkText: string, linkUrl: string) => void
) {
super(app);
this.linkText = defaultLinkText;
this.onSubmit = onSubmit;
}
onOpen() {
const { contentEl } = this;
contentEl.createEl("h1", { text: "Insert link" });
new Setting(contentEl).setName("Link text").addText((text) =>
text.setValue(this.linkText).onChange((value) => {
this.linkText = value;
})
);
new Setting(contentEl).setName("Link URL").addText((text) =>
text.setValue(this.linkUrl).onChange((value) => {
this.linkUrl = value;
})
);
new Setting(contentEl).addButton((btn) =>
btn
.setButtonText("Insert")
.setCta()
.onClick(() => {
this.close();
this.onSubmit(this.linkText, this.linkUrl);
})
);
}
onClose() {
let { contentEl } = this;
contentEl.empty();
}
}